Dieser Artikel wurde am 17.07.2018 aktualisiert. Im Zuge der Einführung des Ausbildungsberufs “Kaufmann/-frau im E-Commerce” stehen viele Schulen vor dem Problem ein Webshop-System für Unterrichtszwecke vorzuhalten. Ein System, mit der wir im Rahmen des Erasmus+ Projekts “Fit for E-Commerce” sehr gute Erfahrungen gemacht haben, ist Prestashop. Der folgende Artikel gibt eine kurze Einführung, wie man Prestashop auf einem lokalen Windows-Rechner installieren und betreiben kann.
Was wird benötigt?
Um Prestashop lokal betreiben zu können benötigt man folgende Software:
- Eine Web-Server-Anwendung zum Betrieb auf dem lokalen Rechner. Hier verwenden wir das Softwarepaket XAMPP. XAMPP ist kostenlos erhältlich und enthält den Webserver Apache, die Datenbank-Software MariaDB und die Programmiersprachen PHP und Perl.
- Die eigentlich “Shop-Software”, in unserem Fall Prestashop, die dann auf unserem Server betrieben wird. Prestashop ist in PHP programmiert und kann daher unter XAMPP betrieben werden.
Installation von XAMPP
- Download des Installationspakets: Laden Sie die XAMPP-Software von https://www.apachefriends.org/index.html herunter.

- Starten Sie den Installer in Ihrem Download-Verzeichnis.

- Bestätigen Sie die Willkommens-Nachricht durch Klick auf ‘Next’.

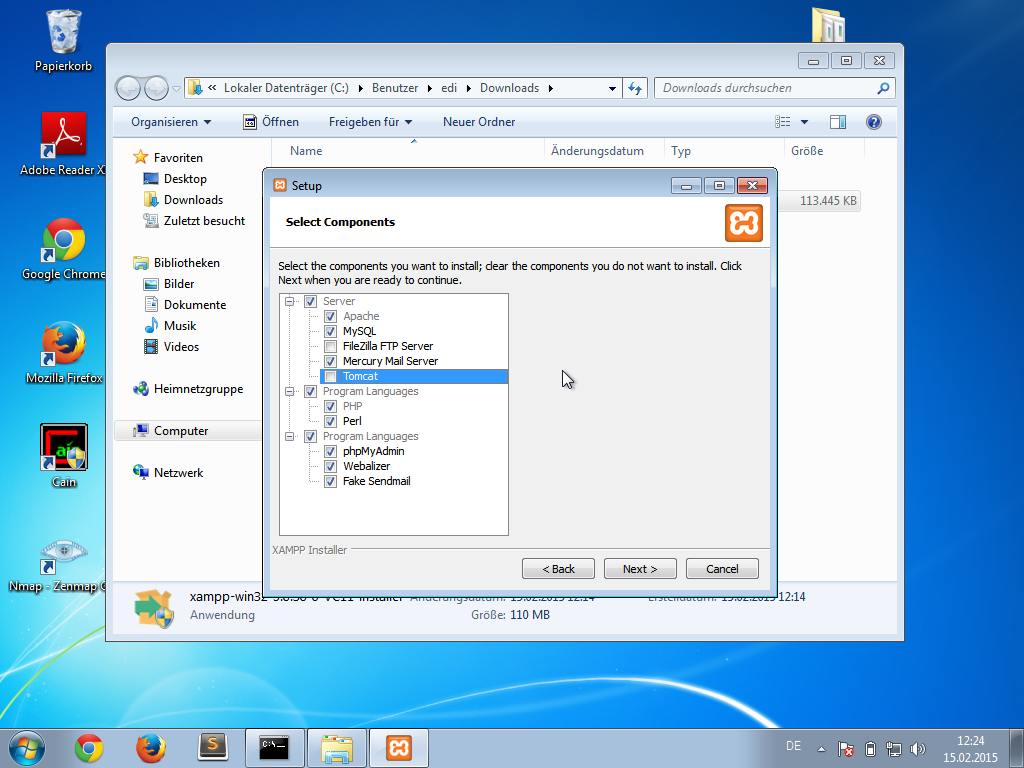
- Wählen Sie die benötigten Komponenten aus. Dies sind in der Regel: Apache, MySQL, Mercury Mail Server, PHP und Perl. Die zusätzlichen Komponenten phpMyAdmin, Webalizer und Fake Sendmail sind empfehlenswert, aber nicht unbedingt notwenig.

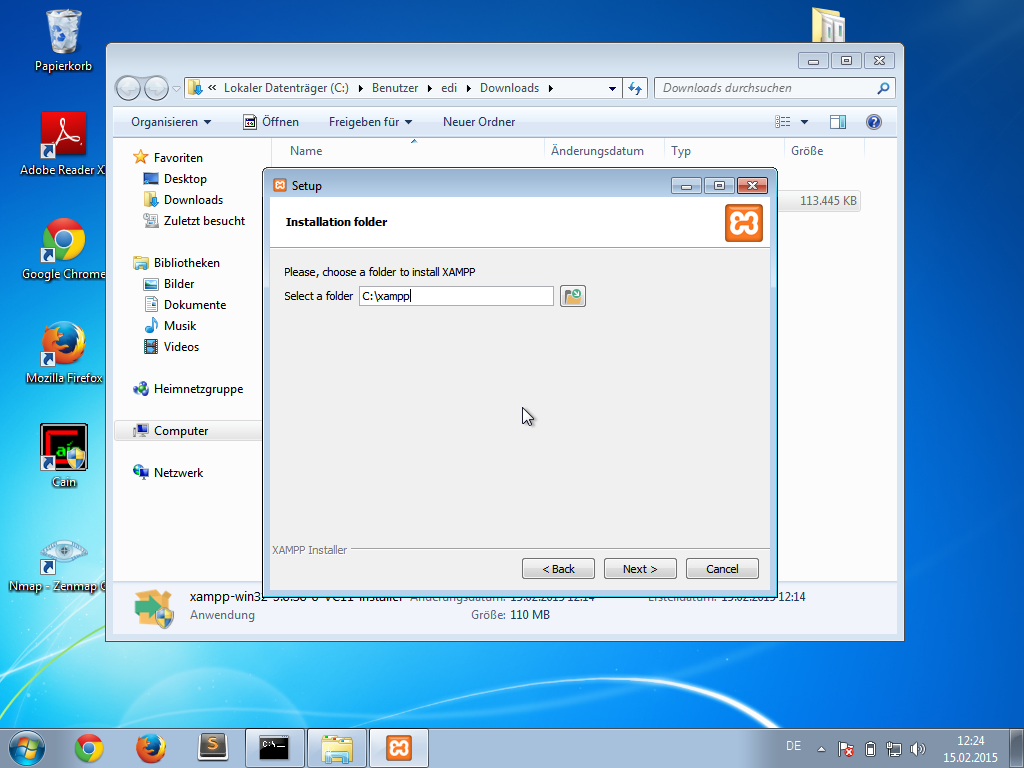
- Wählen Sie das Verzeichnis aus, in das XAMPP installiert werden soll.

- Nach einem Werbeangebot werden die Dateien installiert.

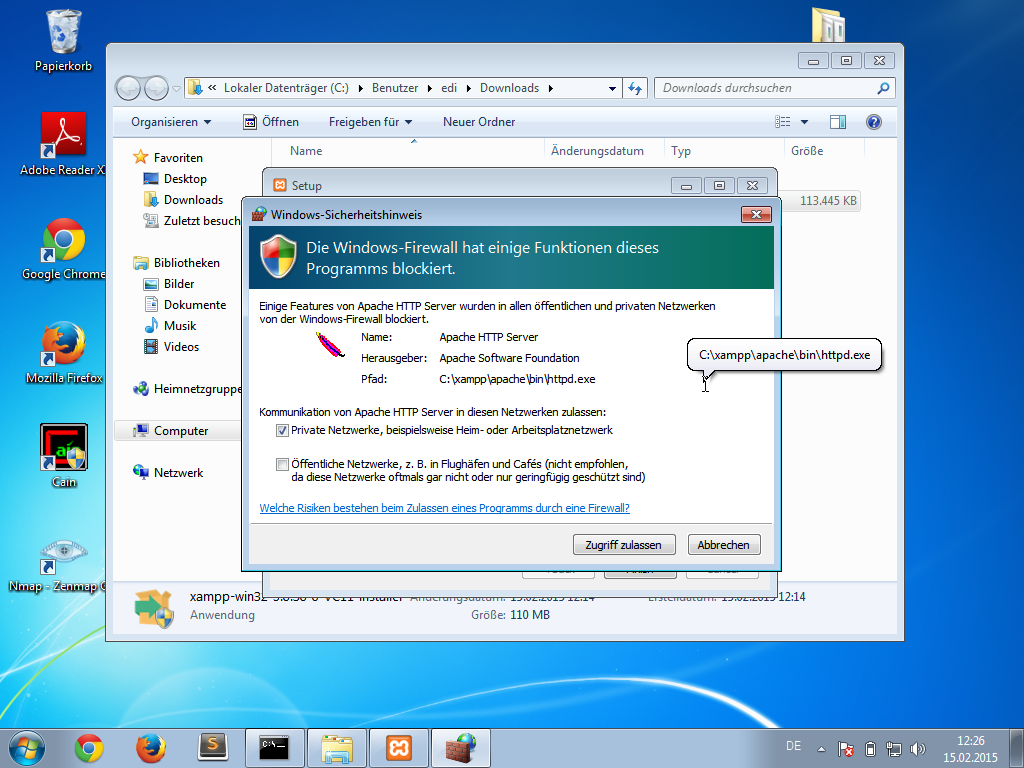
- Eventuell erscheint bereits während oder nach der Installation eine Sicherheitswarnung von Windows. Um Sicherheitsproblemen vorzubeugen empfiehlt es sich auf private Netzwerke zu beschränken (siehe Screenshot).

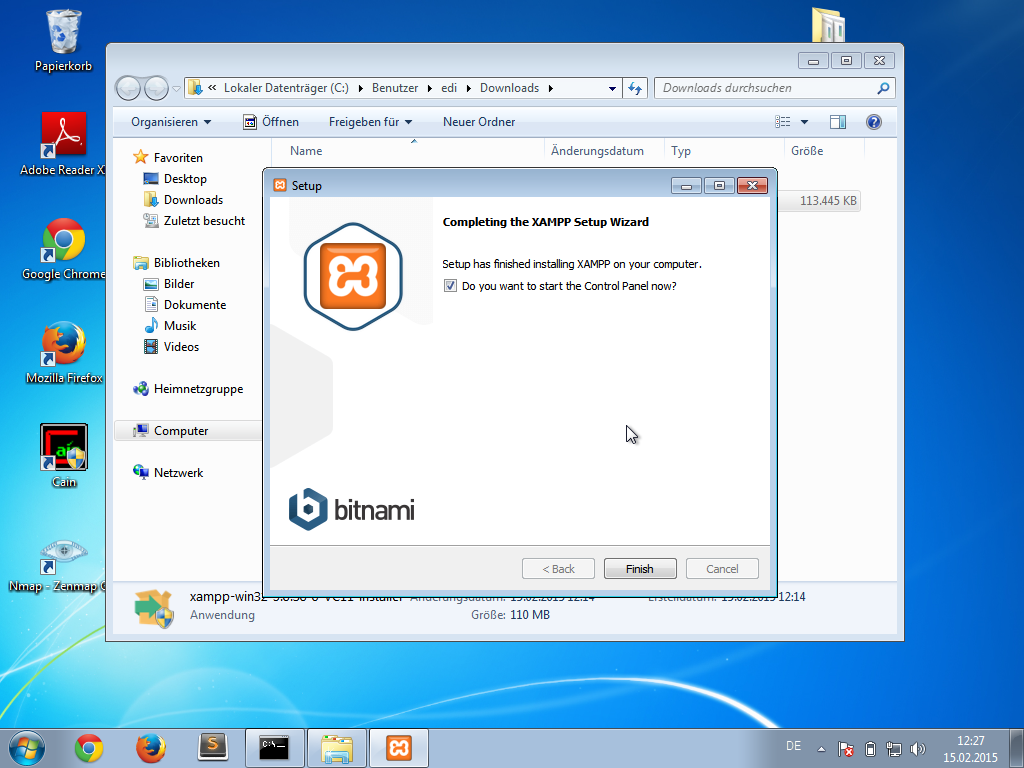
- Die Installation ist abgeschlossen.

Testen, ob XAMPP funktioniert
Nun wollen wir überprüfen, ob XAMPP korrekt arbeitet. Erledigen Sie dazu folgende Schritte:
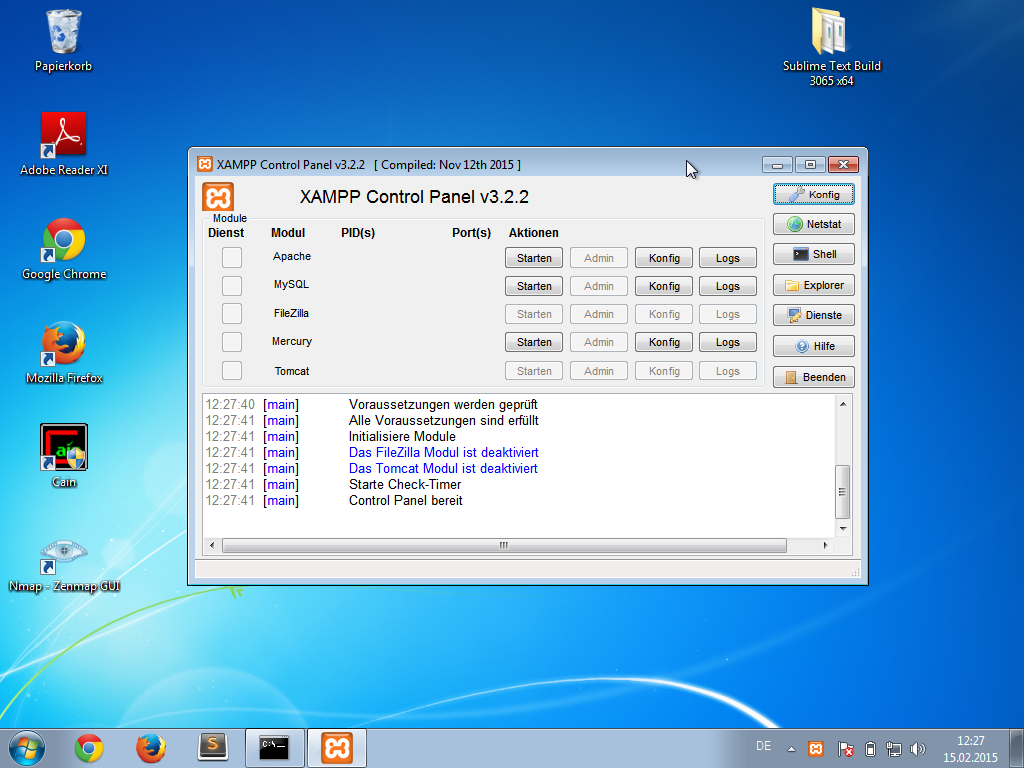
- Starten Sie das Programm XAMPP über das Start-Menu.

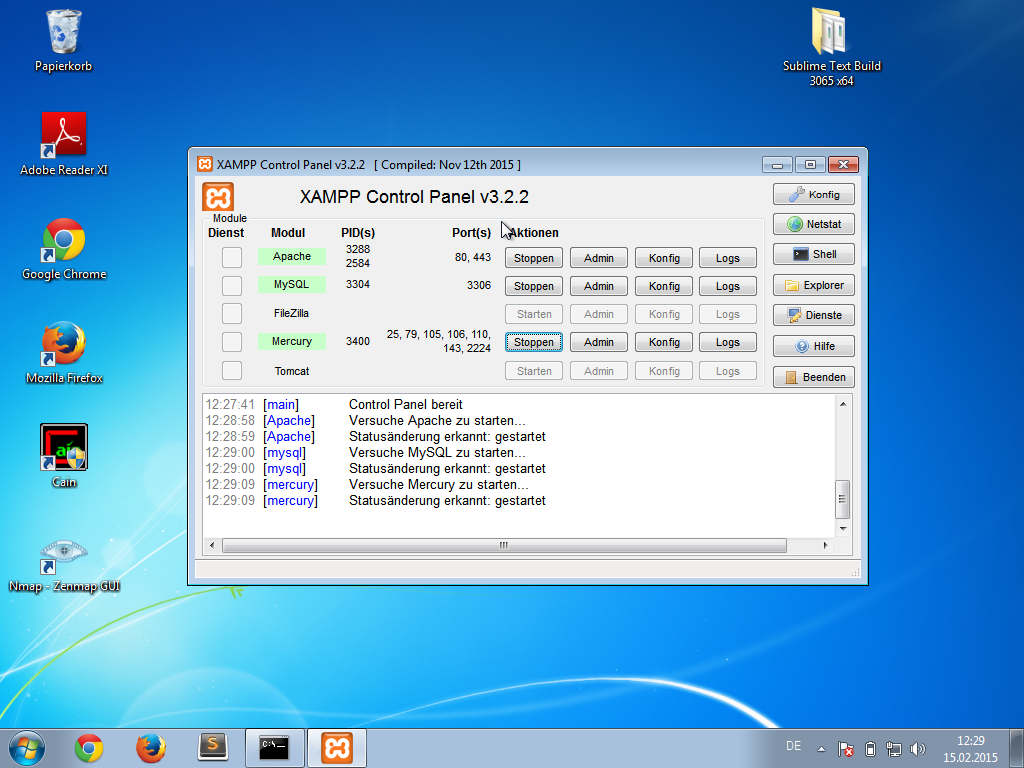
- Klicken Sie im Control-Panel neben Apache und MySQL auf den Button “Starten”. Nach einigen Sekunden sind die Programmnamen grün hinterlegt

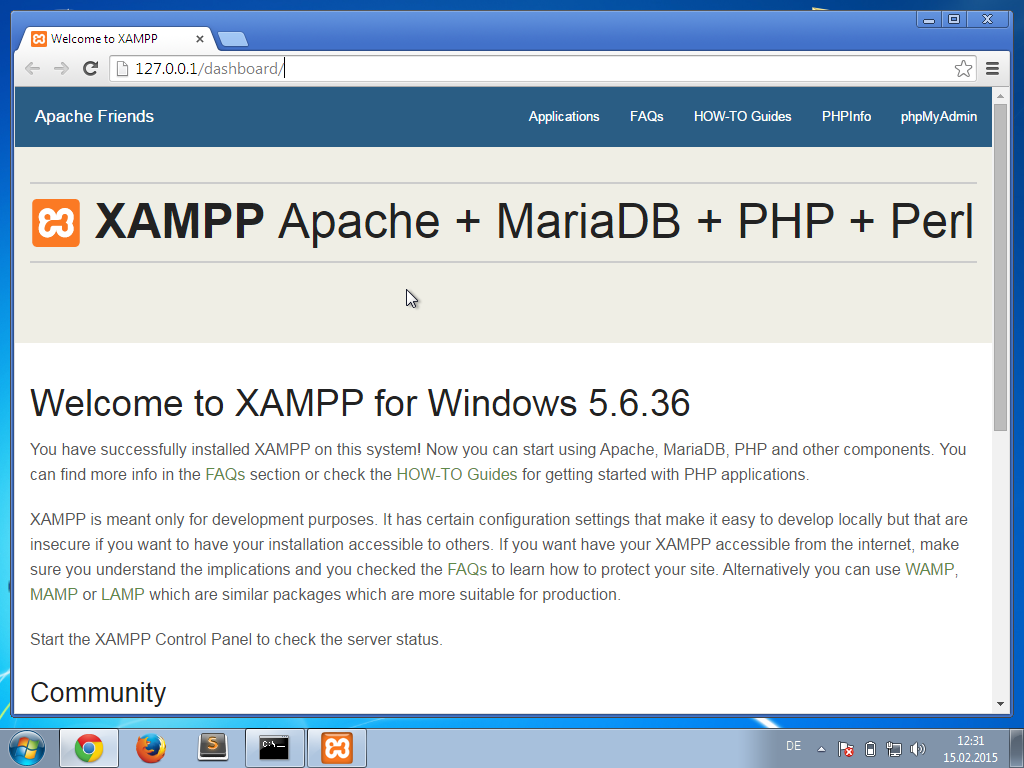
- Öffnen Sie nun Ihren Browser und tippen Sie in der Adresszeile die Adresse 127.0.0.1 ein.

- Wenn Sie alles richtig gemacht haben, sollte sich folgende Seite öffnen. Herzlichen Glückwunsch Sie haben nun einen funktionsfähigen Webserver auf Ihrem Rechner installiert!

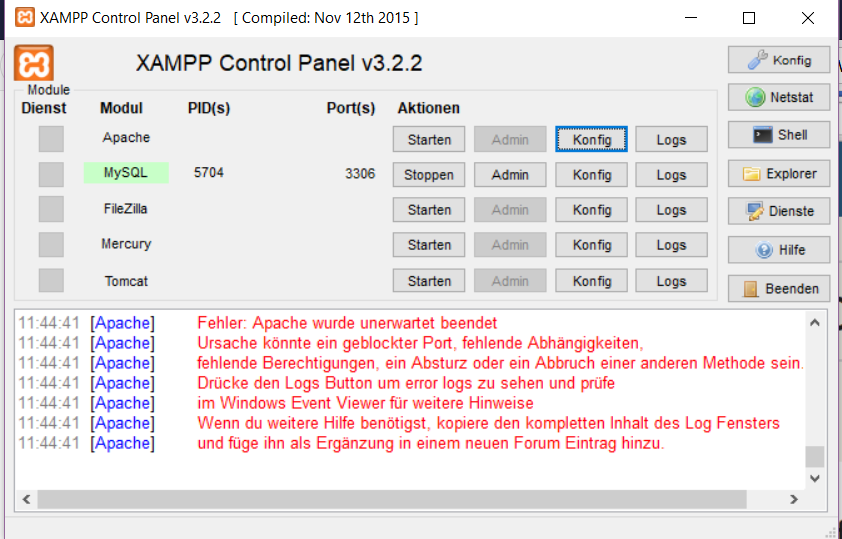
Fehlermeldung: Fehlerhafte Port-Einstellungen
Unter Umständen erhalten Sie beim Start von XAMPP die Fehlermeldung “Fehler: Apache wurde unerwartet beendet. Ursache könnte ein geblockter Port sein…”

Gehen Sie folgendermaßen vor, um diesen Fehler zu beheben:
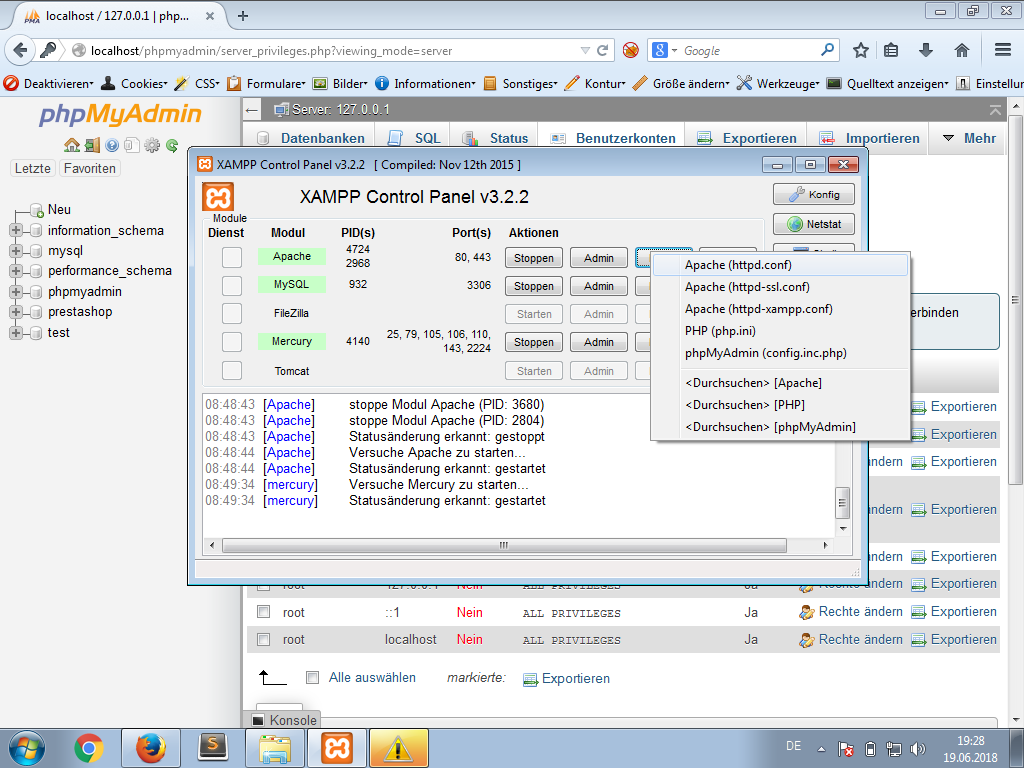
- Öffnen Sie das XAMPP-Control-Panel und klicken Sie bei Apache auf ‘Konfig’ und dann auf den Eintrag
httpd.conf
- Die Datei httpd.conf wird im Text-Editor geöffnet. Suchen Sie nun nach dem Eintrag
Listen 80und ersetzen Sie diesen durch den WertListen 8080 - Testen Sie nun erneut, ob der Web-Server reagiert. Wenn nicht, nehmen Sie auch noch Schritt 4 vor.
- Öffnen Sie das XAMPP-Control-Panel und klicken Sie bei Apache auf ‘Konfig’ und dann auf den Eintrag
httpd-ssl.conf. Ändern Sie in dieser Datei den WertListen 443inListen 14443um. Testen Sie nun die Verbindung erneut.
Installation von Prestashop
Vorbereiten der Datenbank
Bevor wir Prestashop installieren können, müssen wir zunächst die MySQL-Datenbank für Prestashop vorbereiten, in der dann alle Daten (wie z.B. Artikel, Produktkategorien, usw.) gespeichert werden. Dazu erledigen wir die folgenden Schritte:
- Öffnen Sie die XAMPP-Homepage unter der Adresse 127.0.0.1 und klicken Sie oben rechts auf den Link ‘phpMyAdmin’.

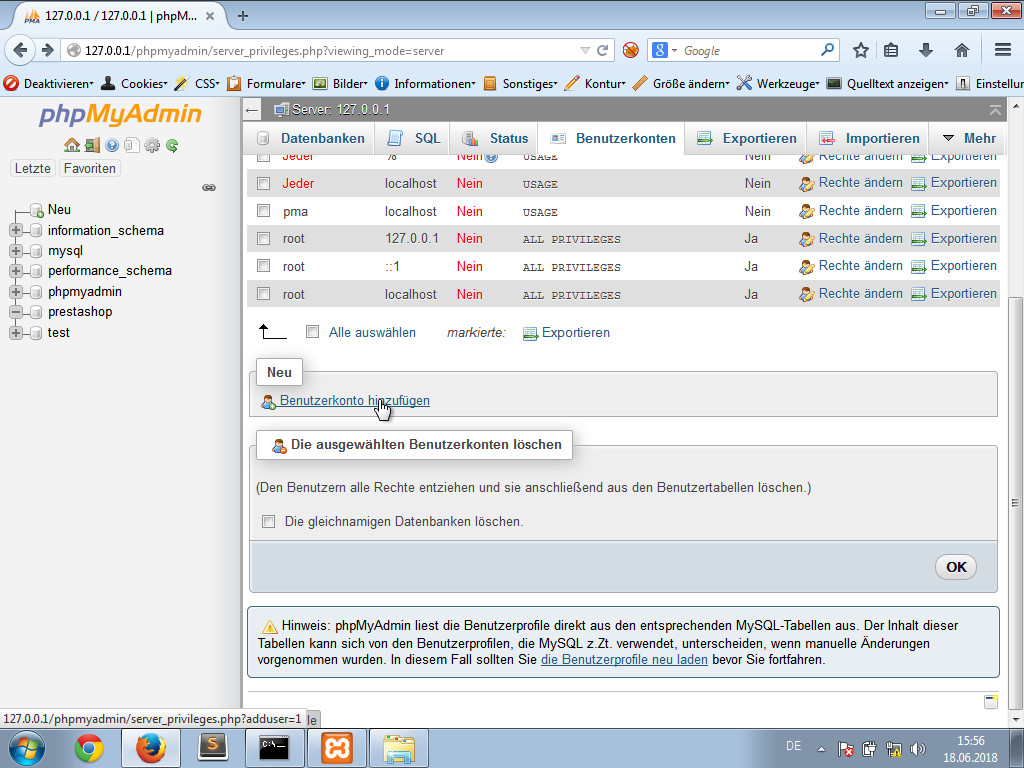
- Klicken Sie im Menu von phpmyadmin auf “Benutzerkonten”.

- …anschließend auf ‘Benutzerkonto hinzufügen’

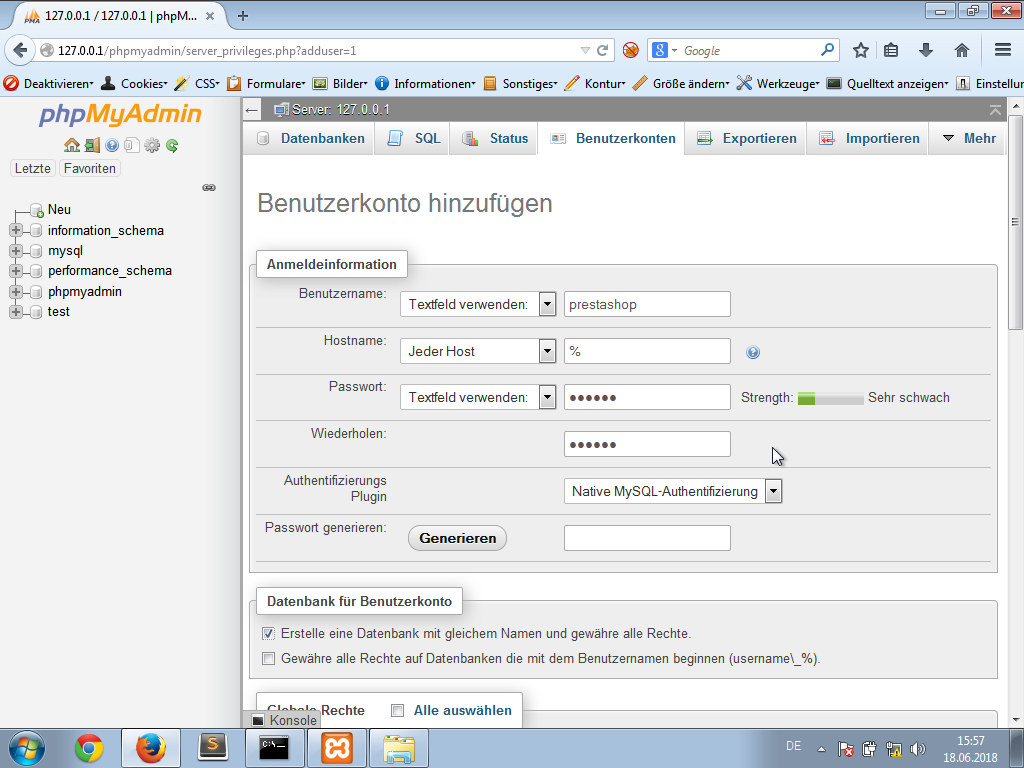
- Im folgenden Formular geben Sie die folgenden Werte ein: Benutzername
'prestashop', Passwort'meinpasswort'. Vergessen Sie nicht den Haken beim Feld ‘Erstelle eine Datenbank mit gleichem Namen und gewähre alle Rechte’ - damit wird eine Datenbank angelegt, für die der neue Benutzer alle Zugriffsrechte hat.
- Aus technischen Gründen ist es notwendig, dass wir nun noch einmal einen identischen Benutzer anlegen, allerdings für den Host ‘localhost’. Dies ist notwendig, um vom lokalen Rechner (=localhost) auf die Datenbank zugreifen zu können.
- Die Daten des Benutzers brauchen wir beim nächsten Schritt, wenn wir den Prestashop-Installer ausführen.
Download und Ausführen des Prestashop-Installers
Im nächsten Schritt werden wir die Prestashop-Software installieren.
- Dazu laden wir zunächst die aktuelle Version von Prestashop unter folgender Adresse herunter: https://prestashop.com/de/download

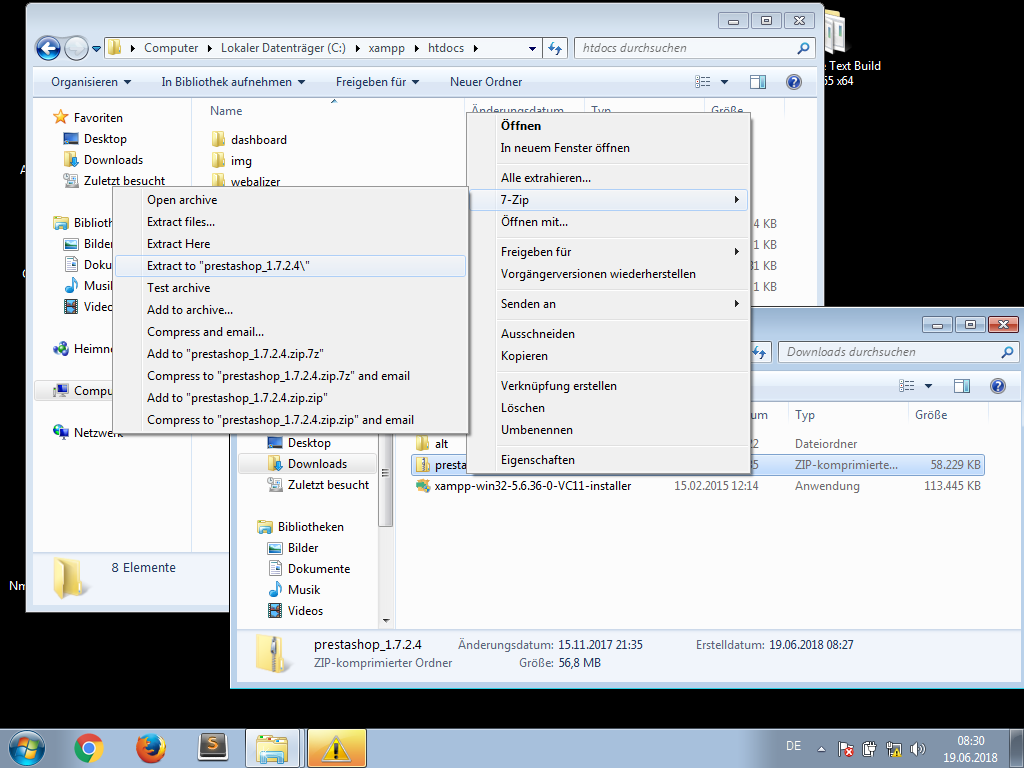
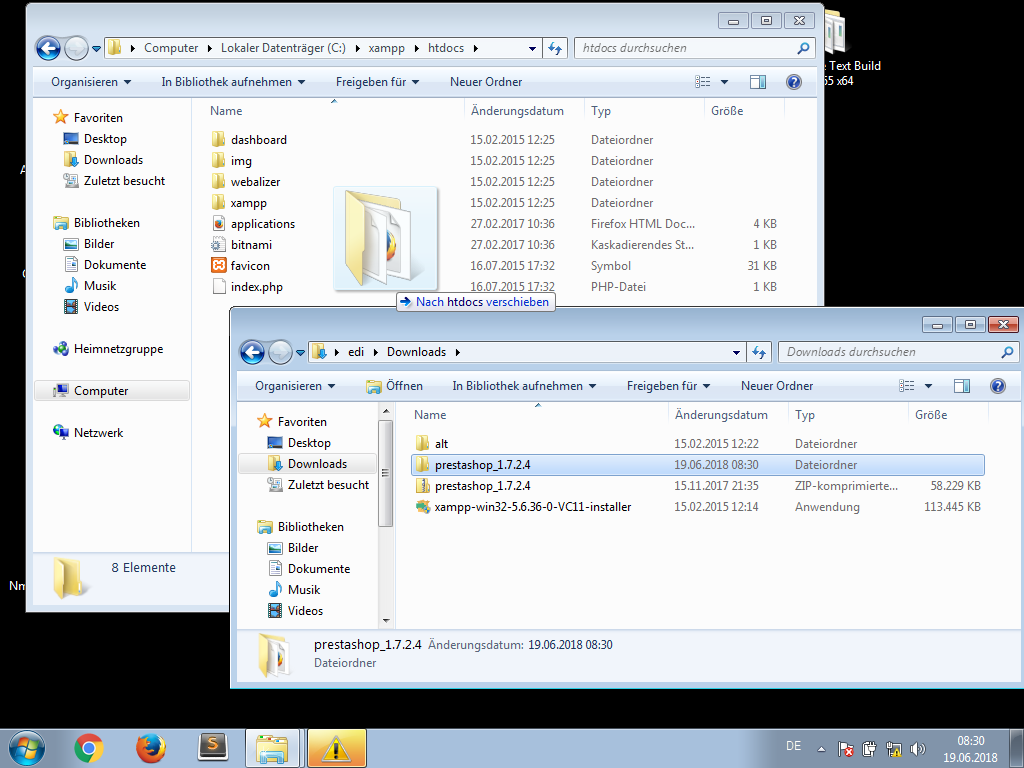
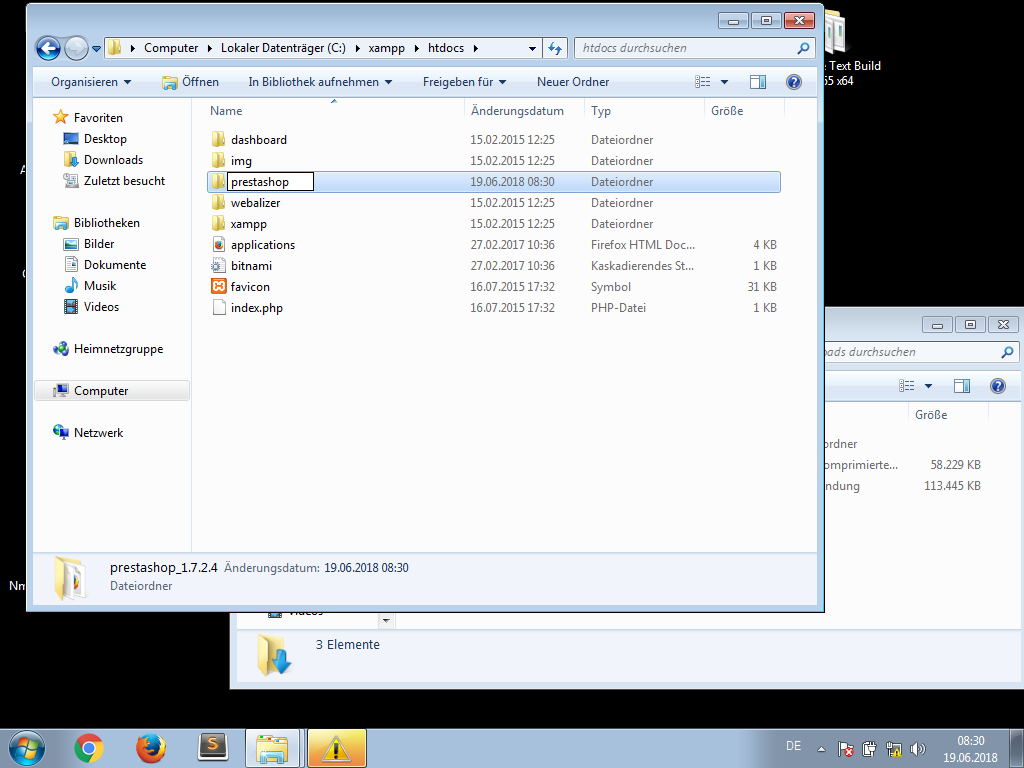
- Danach wird die heruntergeladene zip-Datei entpackt und der Ordner in den Ordner ‘htdocs’ (in der Regel lautet der Pfad
C:\xampp\htdocs\) von XAMPP kopiert.


- Um die Adresse der Webseite (siehe Schritt 4) lesbarer zu gestalten, ist es sinnvoll den Prestashop-Ordner in ‘prestashop’ umzubenennen.

- Nun rufen wir im Browser die Adresse 127.0.0.1/prestashop auf, um den Installer zu starten.


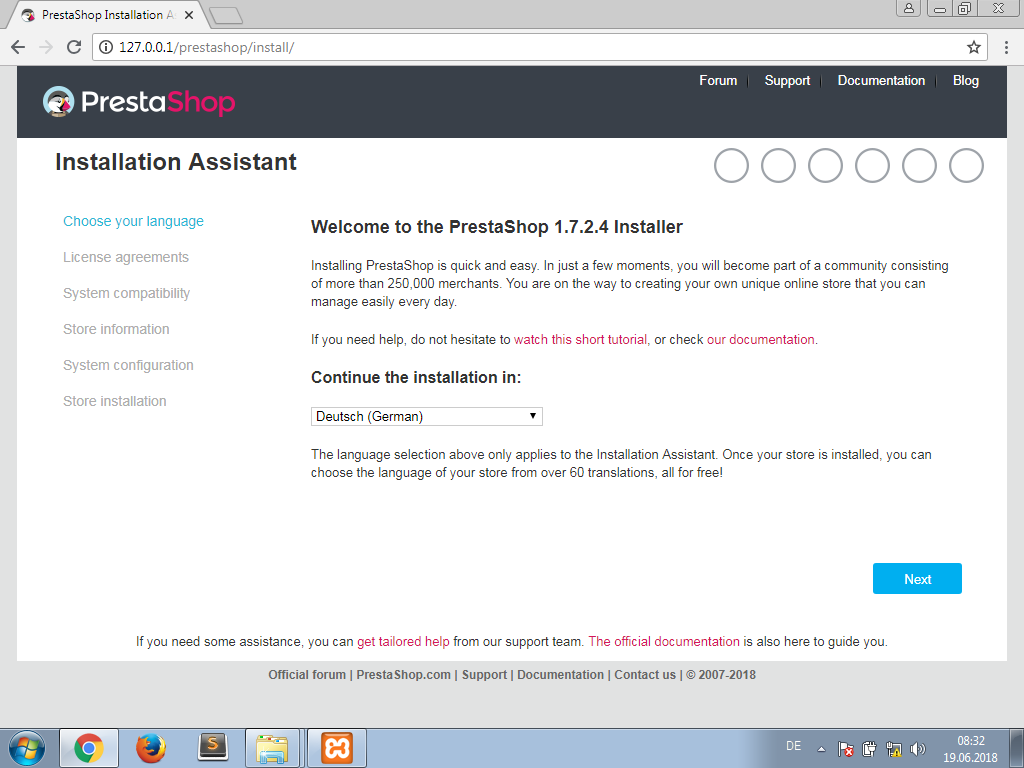
- Nach erfolgreichem Start, erscheint die erste Einstellungsseite, in der wir die Sprache des Installers festlegen. Klicken Sie dann auf ‘Next’

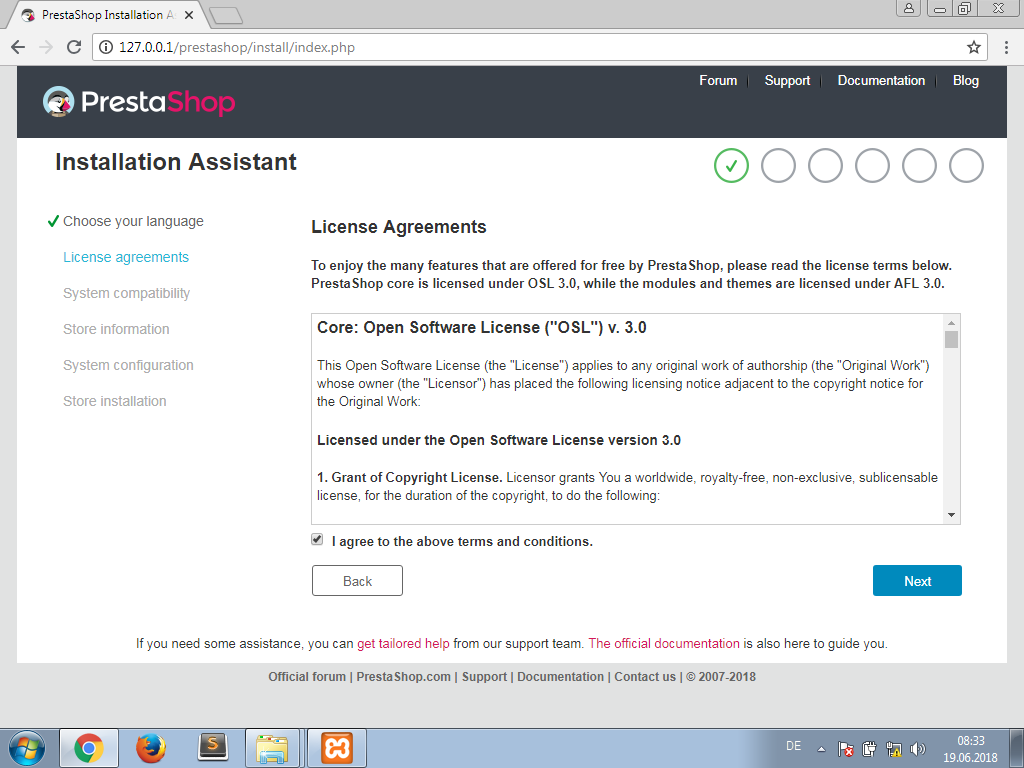
- Akzeptieren Sie danach die Prestashop-Lizenz.

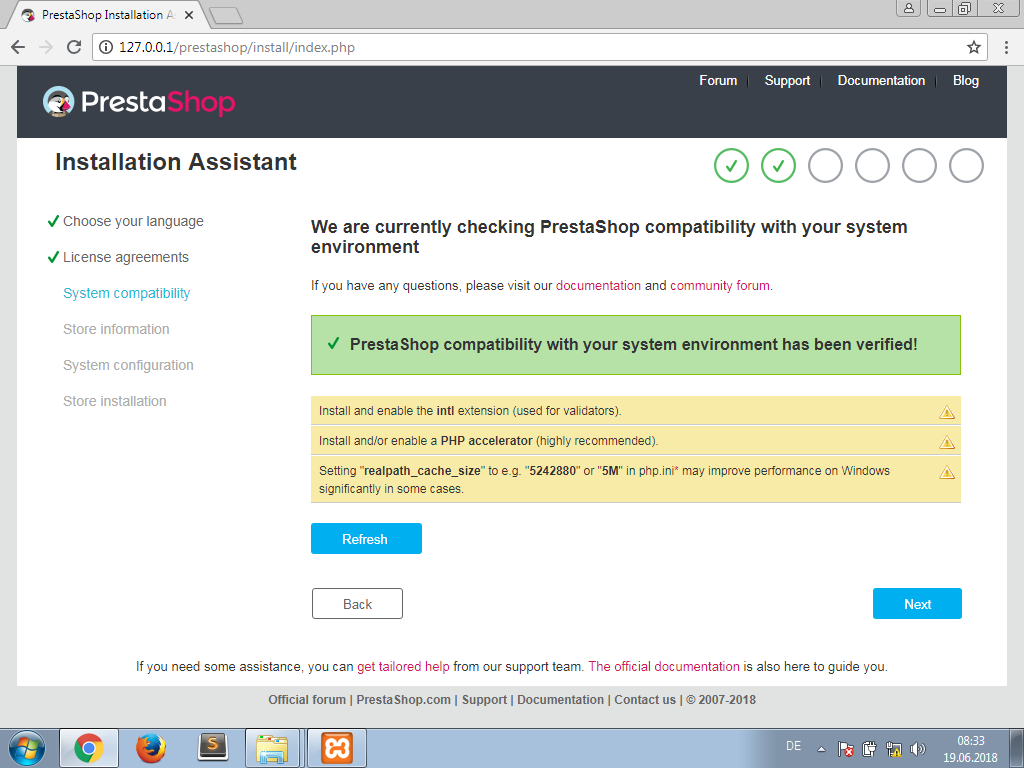
- Im nächsten Schritt führt Prestashop einen Test des installierten Systems durch, der erfolgreich verlaufen sollte.

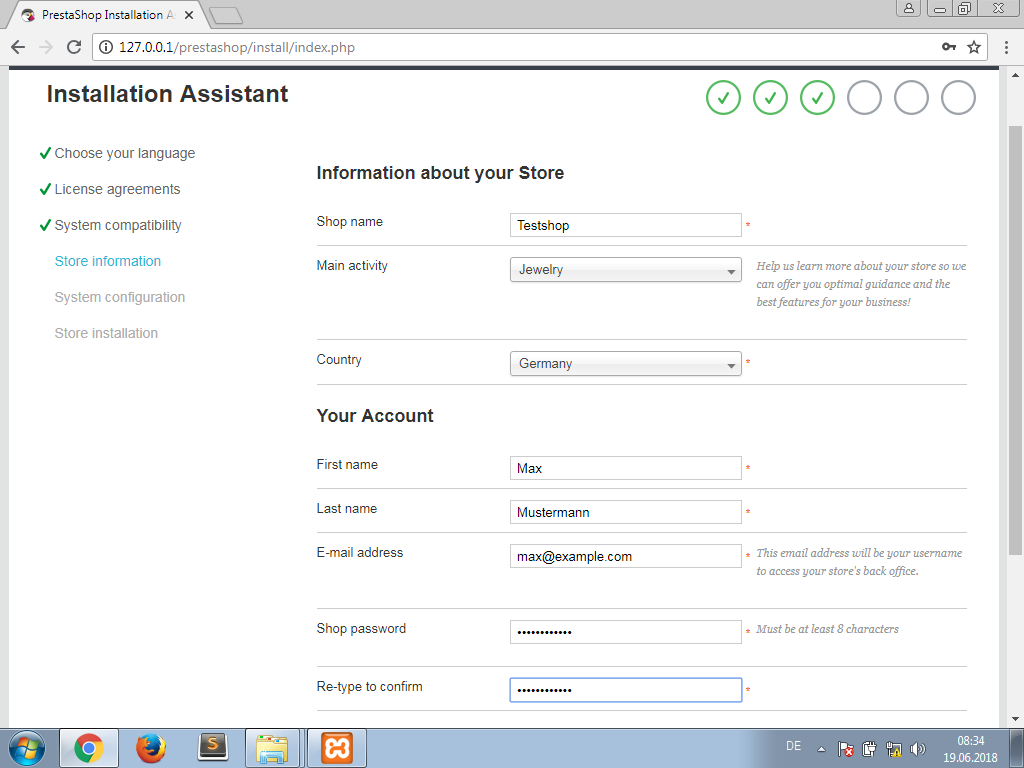
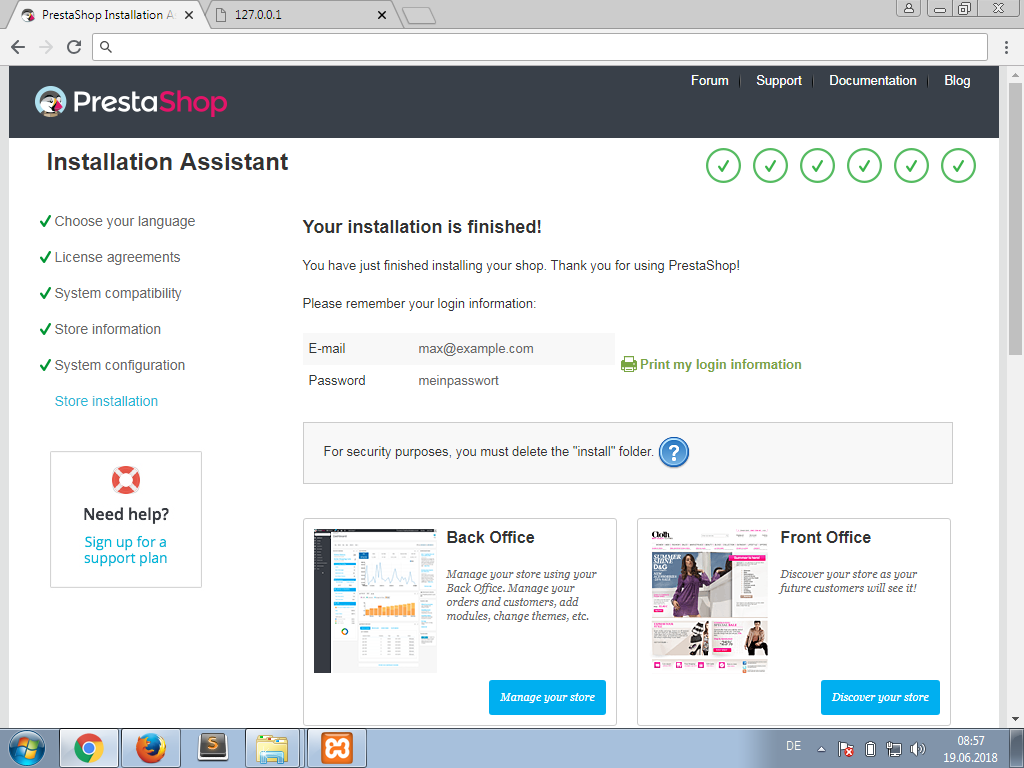
- Nun werden die Daten für den Administrator-Zugang des Shops festgelegt.

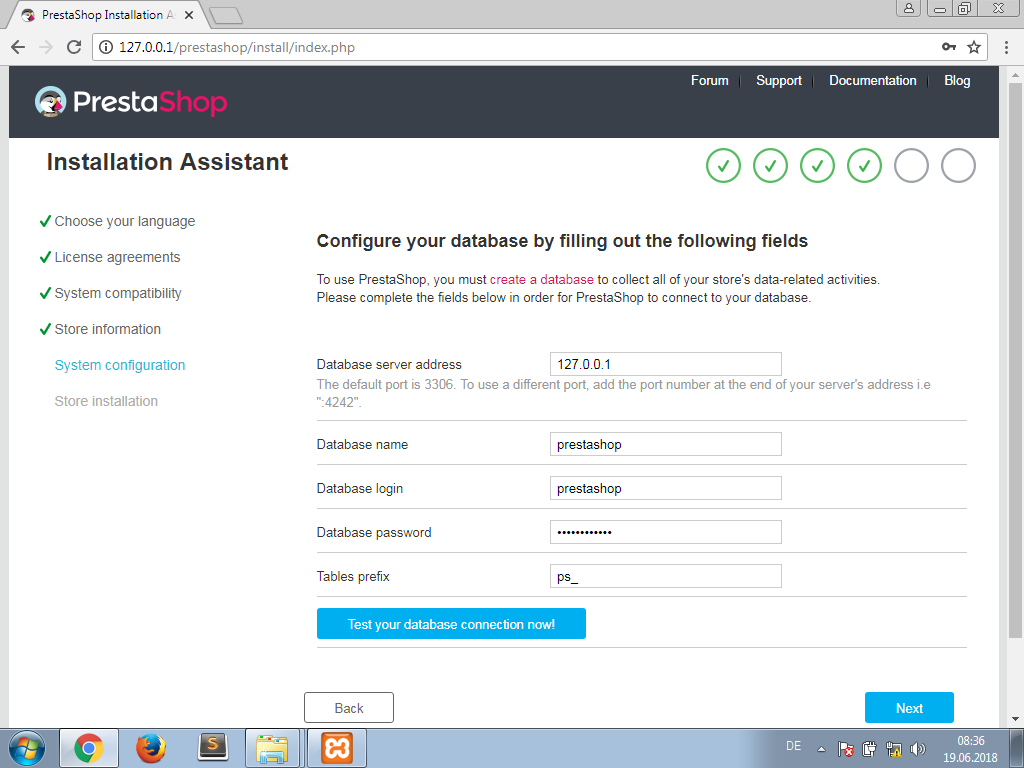
- Als letzten Schritt der Installation geben wir nun die oben festgelegten Zugangsdaten für die MySQL-Datenbank (siehe Schritt “Vorbereiten der Datenbank”) ein. Die Werte lauten: Server:
127.0.0.1(bei Problemen eventuell auflocalhostumändern). Datebank-Benutzer:prestashopDatabase name:prestashopund Password:meinpasswort. Den Wert Table-Prefix können wir ignorieren. Klicken Sie dann auf ‘Test your database connection now!’, um die Datenbankverbindung zu überprüfen.
- Wenn der Test erfolgreich verläuft, klicken Sie auf weiter und der Installer erstellt die Tabellen in der Datenbank.
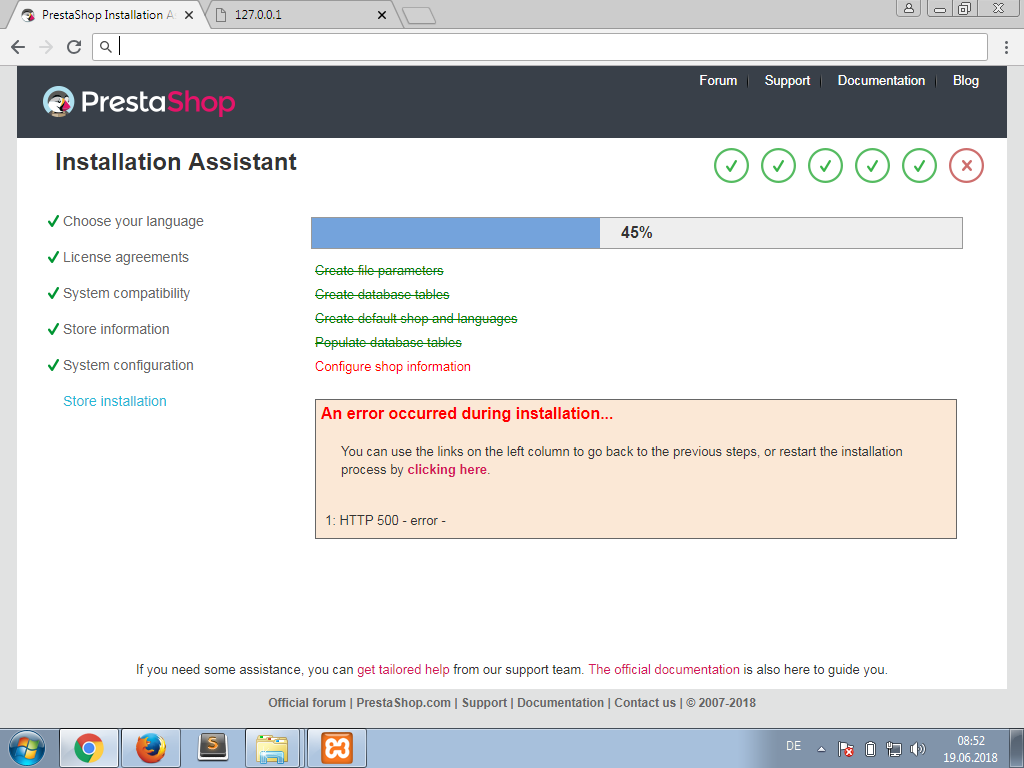
Fehlermeldung: HTTP Error 500
 Falls Sie während des letzten Installationsschrittes die Fehlermeldung
Falls Sie während des letzten Installationsschrittes die Fehlermeldung HTTP 500 -error- erhalten, nehmen Sie bitte folgende Schritte vor, um das Problem zu beheben:
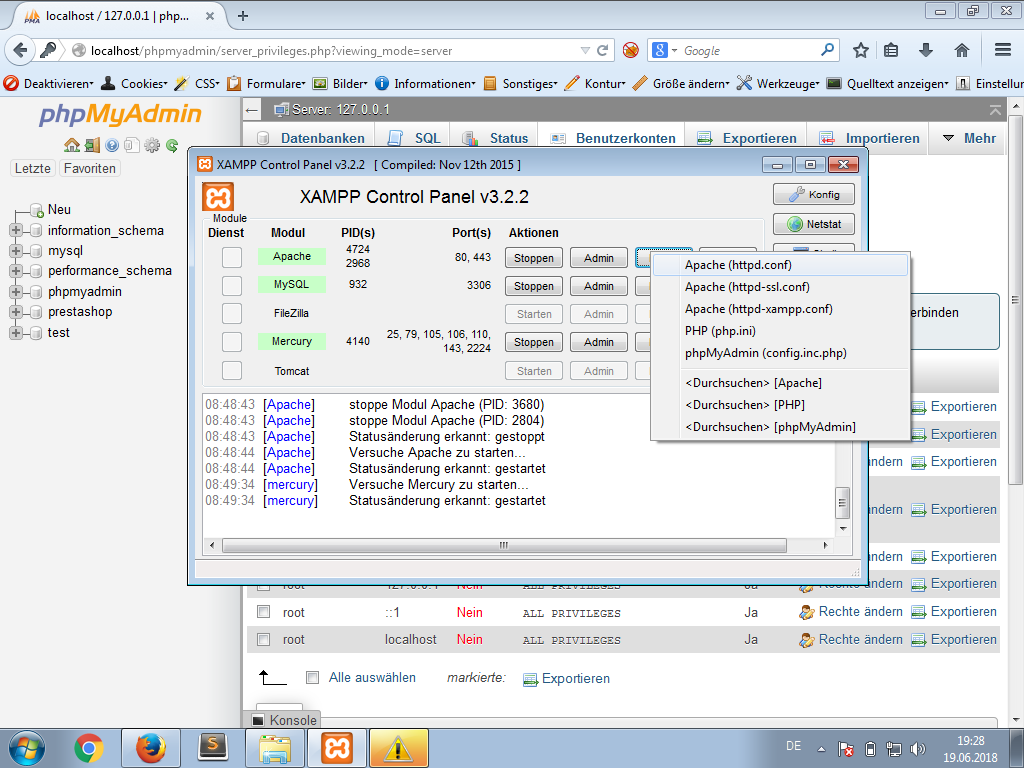
- Öffnen Sie das XAMPP-Control-Panel und klicken Sie bei Apache auf ‘Konfig’ und dann auf den Eintrag
httpd.conf
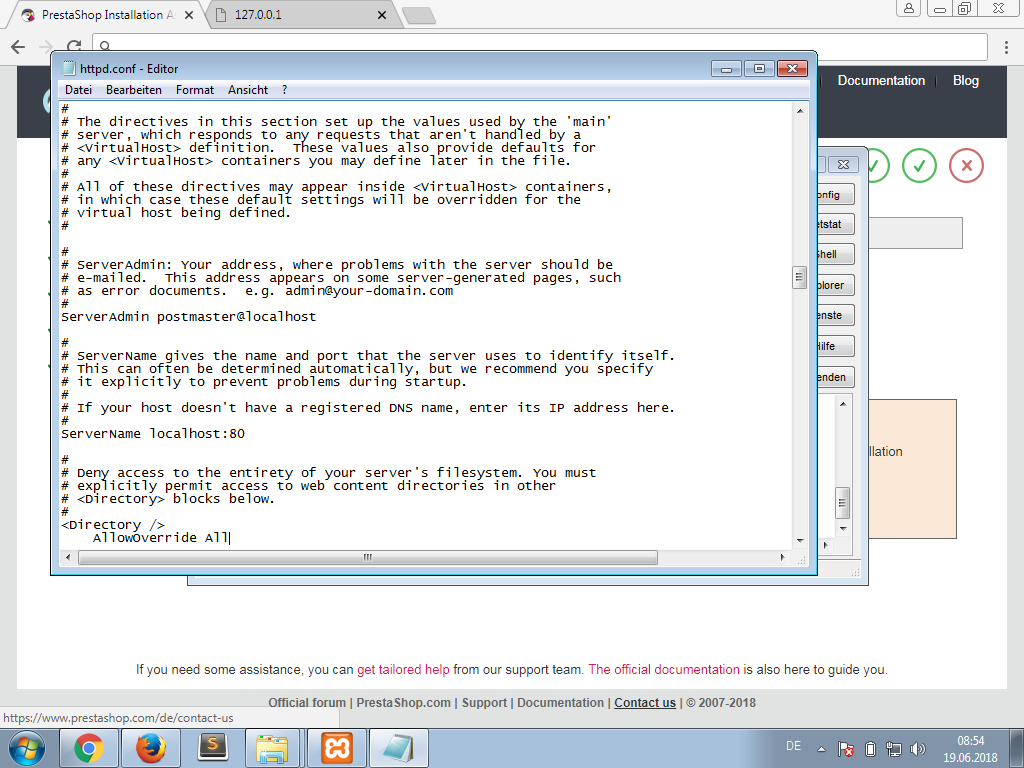
- Die Datei öffnet sich im Programm Textedit. Suchen Sie die Zeile mit dem Eintrag
AllowOverride Noneund änder Sie diese um inAllowOverride Allund speichern Sie die Datei über “Datei -> Speichern”.
- Wechseln Sie zurück in den Browser und klicken Sie auf den Link clicking here, um den letzten Schritt der Installation erneut zu starten.

Fehlermeldung: HTTP Error 500 - Variante 2
Wenn die oben beschriebene Lösung nicht weiterhilft, kann evt. folgender Hinweis helfen: siehe auch hier
Zur Behebung muss man in die Datei /www/modules/ps_themecusto/ps_themecusto.php in die Zeile 193 gehen und dort die Zeile mit ‘de’ einfügen, so dass es folgendermaßen aussieht:
<?
public function getTabNameByLangISO()
{
return array(
$this->controller_name[1] => array(
'fr' => 'Configuration page d\'accueil',
'en' => 'Homepage Configuration',
'es' => 'Configuración página de inicio',
'it' => 'Configurazione homepage',
'de' => 'Homepage konfigurieren'
),
$this->controller_name[0] => array(
'fr' => 'Personnalisation avancée',
'en' => 'Advanced Customization',
'es' => 'Personalización avanzada',
'it' => 'Personalizzazione avanzata',
'de' => 'Personalisieren'
),
);
}
?>
Danach die Datei speichern und die Installation noch einmal starten….
Wenn alles glatt verläuft, sollten Sie am Ende folgende Erfolgsmeldung sehen:

Test des Shop-Frontends
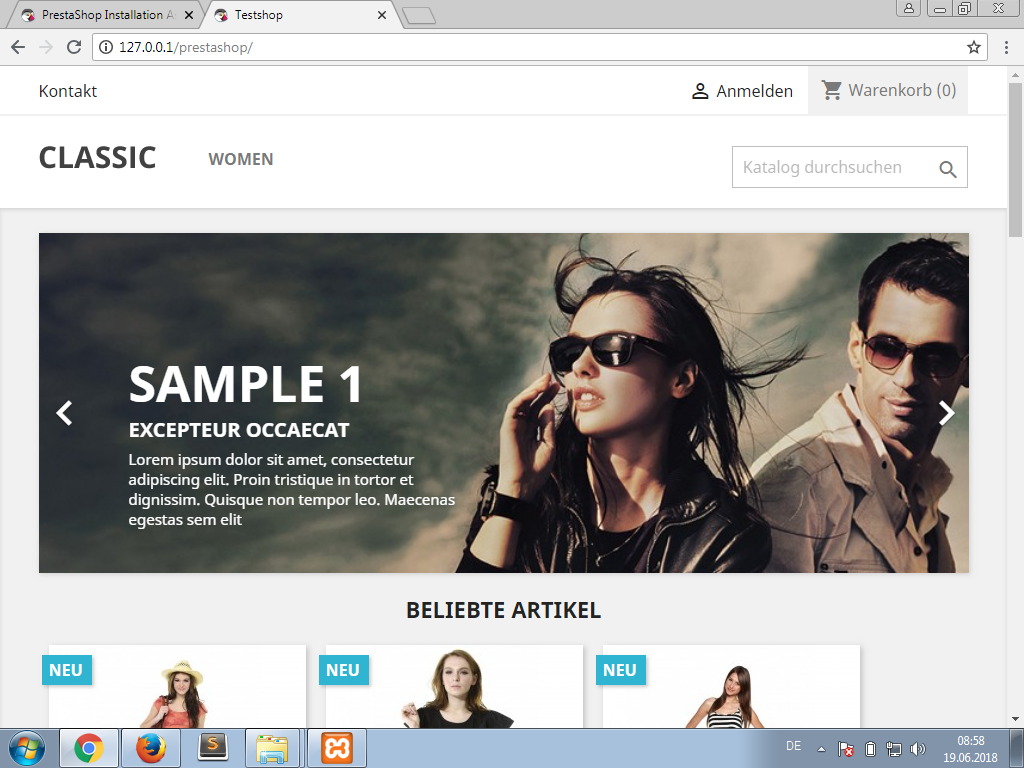
Nun rufen wir unseren Shop zum ersten Mal auf, indem wir im Browser die Adresse 127.0.0.1/prestashop in das Adressfeld eingeben. Es sollte sich unser “fertiger” Online-Shop - das sogenannte Frontend - öffnen:

Test des Shop-Backends
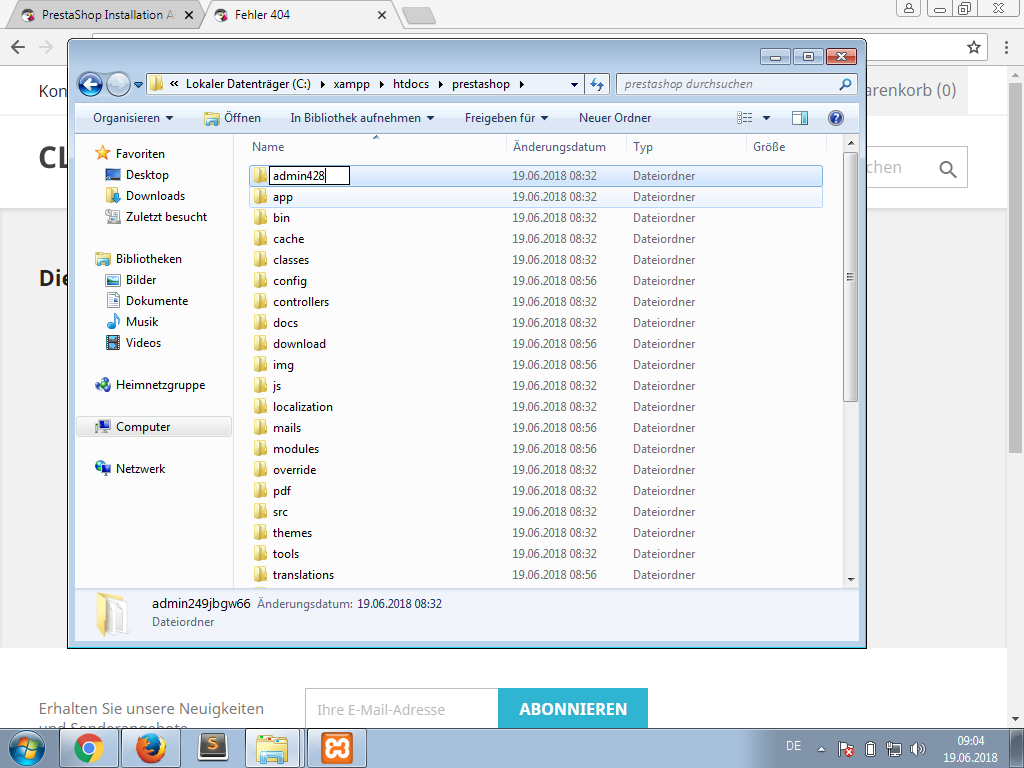
Zur Verwaltung des Shops müssen wir uns als Administrator in den Administrations-Bereich - das sogenannten Backend - einloggen. Aus Sicherheitsgründen verlangt Prestashop, dass wir vor dem Login das Administrations-Verzeichnis umbenennen. Wir öffnen dazu im Windows-Explorer den Ordner ‘C:\xampp\htdocs\prestashop’.
Dort ändern wir den Namen des Ordners ‘admin’ in zum Beispiel ‘admin428’ um. Dies soll verhindern, dass Unbefugte Zugriff auf den Login des Shops erhalten, indem Sie die Web-Adresse des Admin-Bereichs erraten.

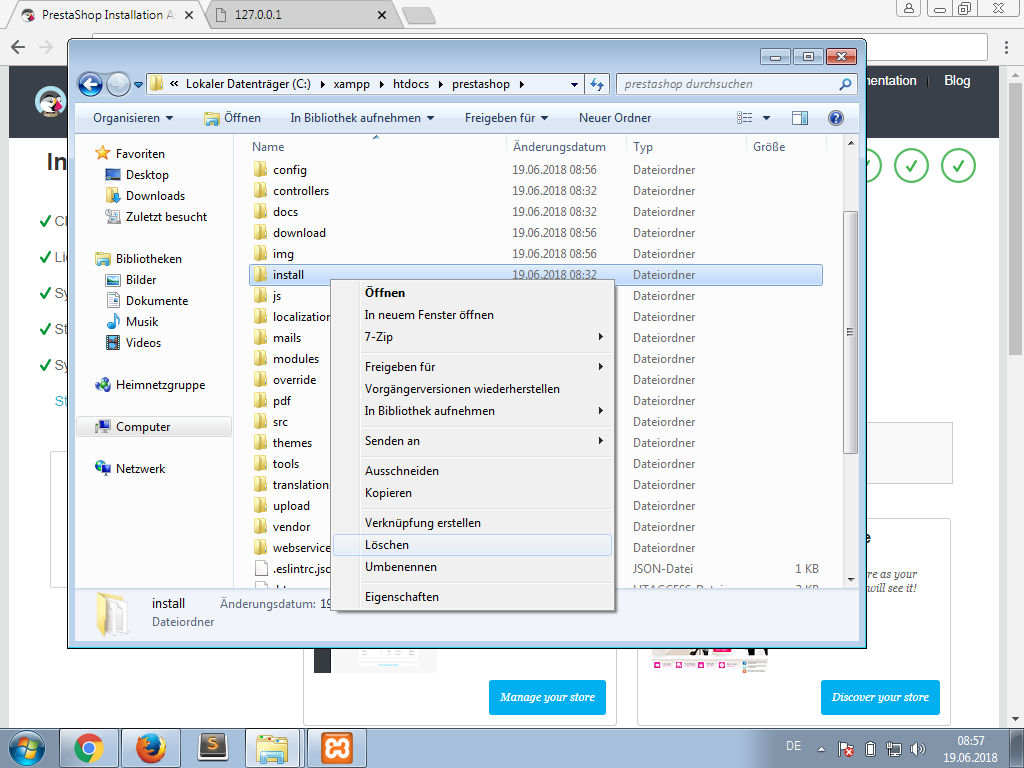
Daneben müssen wir noch den Ordner ‘install’ löschen, damit niemand aus Versehen die Installation erneut starten kann.

Rufen Sie nun die Adresse 127.0.0.1/prestashop/admin428 auf. Melden Sie sich mit den Daten des Administrator-Benutzers (siehe 8. im Schritt “Download und Ausführen des Prestashop-Installers”) an und Sie sollten in das Backend des Shops gelangen.